装備機能拡張(1)
今回から3回に分けて装備画面を改造します。
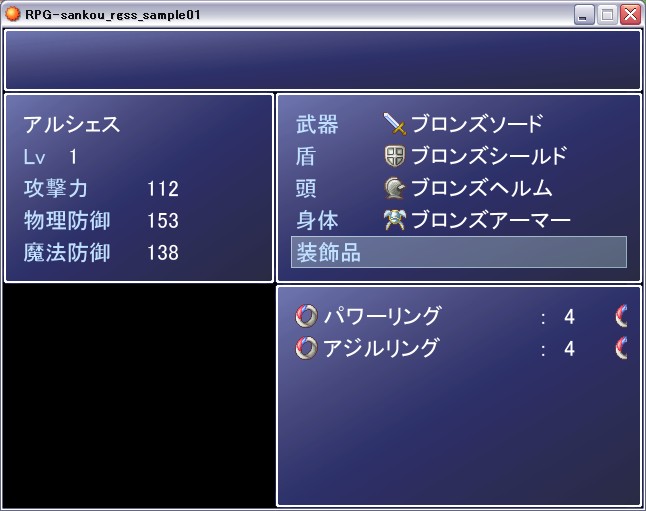
最終的にはこんな感じになります。

元のやつと比べて大きく3点変更されています
・「装備可能なアイテム」の欄が小さくなり、代わりにステータスが縦に伸びている。
・ステータスが増えている。
・装備変更時にステータスが上がると青、ステータスが下がると赤で表示されている。
これらを1つずつ改造していきたいと思います。
Lesson1 改造場所の確認
今回も改造するべき場所を考えて見ましょう。
Window_Soubi なんてクラスがあれば簡単なのですが、スクリプトエディタにそんなクラスは存在しません。
全体をさっと見ればわかるように、クラス名は大抵英語が使われています。
自動翻訳ソフトや英語の辞書があれば、「装備」の英訳がなんであるかは簡単にわかりますが、もっと簡単に考えても大丈夫です。
某有名RPGではアイテムを装備したときに E マークが付きますね。あれは、 Equip (装備)の頭文字なんです。
管理人はそんな法方でどれで装備画面を変更できるかを探し当てました。
そんなわけで今回の改造場所は Window_Equip に決定です。
Lesson2 ウィンドウの調整(1)
ウィンドウのサイズを変更する方法は、2つあります。
ウィンドウを呼び出す時にサイズを変える方法。
そして、呼び出した後にサイズを変更する方法です。
呼び出した後に変更するのは効率が悪いので、今回は呼び出すときにサイズを変えます。
オブジェクトの初期化
ウィンドウを呼び出すときにサイズを変更すると言うのは、
オブジェクトと言うのは今回はウィンドウのことです。初期化は説明しなくても大丈夫ですよね?
オブジェクトの初期化はinitializeというメソッドで行われます。これは、RGSSすべて共通です。
Lesson3 ウィンドウの調整(2) Window_EquipItem
まず、変更点その1の“「装備可能なアイテム」の欄が小さくなり、代わりにステータスが縦に伸びている。”の「装備可能なアイテム」の欄を小さくすることを行います。
「装備可能なアイテム」の欄はWindow_EquipItemで扱っています。とりあえず、そこを見てみましょう。
initializeが一番初めにありますね。
initializeはインスタンスが作成されたときに自動的に実行されます。
インスタンスの作成とかその辺はいずれ、じっくりと説明します。今回は無視してください。
オーバーライド
オーバーライドとは、「スーパークラスで定義されているメソッドと同名のメソッドをサブクラスで再定義すること」です。 スーパークラス、メソッド、サブクラスについては、インスタンスの作成と一緒に装備機能拡張(3)が終わってから詳しく説明します。
再定義したメソッドからスーパークラスの同名のメソッドを呼び出すときはsuperを使います。
赤い下線があるところにsuperがありますね。これがあることで、Window_Selectableのinitializeも呼び出しています。また、Window_Selectableのinitializeにもsuperがあれば、さらにそのスーパークラスのinitializeを呼び出します。
参考
「ヘルプ」→「スクリプト入門」→「基礎編」→「オブジェクト」
引数
ひきすうと読みます。いんすうではありません。↑のsuperに(0, 256, 640, 224)というものがついてますね。これが引数です。
引数は呼び出すメソッドや関数に値を渡すときに使います。今はあまり難しく考えることはありません。スクリプトに慣れてくれば、理解できると思います。
Lesson4 ウィンドウの調整(3)
さて、そろそろウィンドウの調整を始めます。
先ほど説明したsuperを利用します。まず、4つの引数がどこまで引き継がれているかを見てみましょう。
↑Window_EquipItemで、スタートする。次は、Window_Selectable。
この時点(上の下線部)で、4つの引数はx, y, width, heightにそれぞれ順番どおりに代入されます。(これが結構重要かも)
そして、下の下線部でさらにスーパークラスのinitializeを呼び出します。引数はx, y, width, heightです。(変数の値はWindow_Equip_itemの引数と同じ)
次は、Window_Baseです。
一番上の下線部で再び4つの引数をx, y, width, heightに代入します。
ここでもsuperはありますが、引数がありません。なのでこれ以上は引数の引継ぎはありません。
ここで、4つの引数はそれぞれself.x, self.y, self.width, self.heightの値として使われています。
self.x はウィンドウのX座標を、self.y はウィンドウのY座標を、self.width はウィンドウの横幅を、self.height はウィンドウの縦の長さを表しています。
selfは代名詞みたいなものです。
ここまでくれば、ウィンドウの幅を変更する方法はわかったでしょう。一番初めの引数を変更すればいいのです。
Lesson5 ウィンドウの調整(4)
実際に書き換えをするのですが、どれを何に変えればいいのかを考えましょう。
X座標について→X座標は画面の左上を原点としプラスで右方向にマイナスで左方向に数字の分だけ移動します(単位はピクセル)。
Y座標について→Y座標は画面の左上を原点としプラスで下方向にマイナスで上方向に数字の分だけ移動します(単位はピクセル)。
widthについて→widthはウインドウの横幅を決めます(単位はピクセル)。実際の幅より32ピクセル多く指定しないといけません(フレームの幅が必要だから)。
heightについて→heightはウィンドウの縦の長さを決めます(単位はピクセル)。実際の長さより32ピクセル多く指定しないといけません(理由は上と同じ)。
文字が大きいとごちゃごちゃして見にくいのでちょっと小さくしました。
サイズについてですが、RPGツクールXPのゲーム画面は横640ピクセル、縦480ピクセルとなっています。
つまり、x と width の和が640を超えると横にはみ出し、y と height の和が480を超えると縦にはみ出します。はみ出した部分は表示されません。
以上のことを踏まえたうえで改造しましょう。
Lesson6 ウィンドウの調整(5)
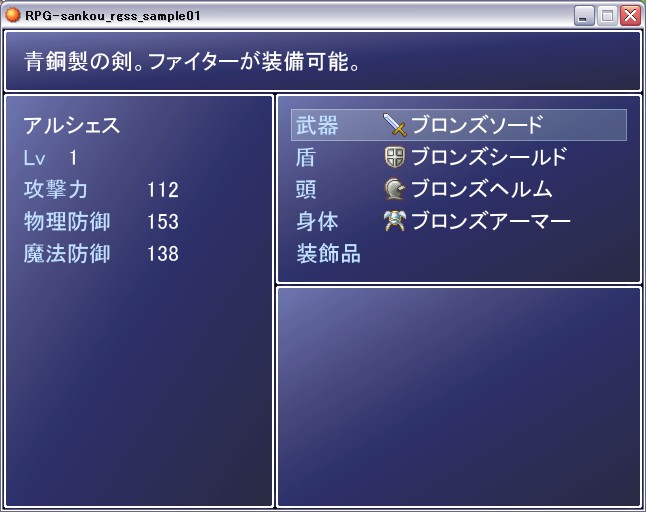
とりあえず、「装備可能なアイテム」の覧の横幅を小さくします。「現在装備しているアイテム」と同じ幅で良いので、そっくり真似します。
これを利用して、Window_EquipItemを以下の様に書き換えます。
これで、横の向きに関するものがWindow_EquipRightと同じになったはずです。確認して見ましょう。

数字を書き換えるだけなので、おそらくミスはなかったと思います。
ミスがあった場合カンマを消していないか確認してください。
ここで、アイテムの表示がおかしいと感じた人もいるとは思いますが、後で修正します。とりあえす、真っ黒な部分を埋めましょう。
今度は「アクターのパラメータを表示」する欄を大きくしましょう。これは、Window_EquipLeftのheightの値をWindow_EquipRightとWindow_EquipItemのheightの和にすればいいのです。
3桁の足し算だからといって、電卓を用意する必要はありません。計算はプログラムに任せましょう。
Window_EquipLeftをこんな風に書き換えます。
「計算式を書き込んでも問題ないの?」と疑問に思うかもしれません。まぁ、とりあえず確認しましょう。

まったく問題ないですね。最初やったときは俺も信じられませんでした。
完成したので今回は終了…とは行きませんね。まだ問題が残っています。
次はそれを修正します。
Lesson7 アイテム欄の修正
まず、カーソルが横に移動できるというバグを修正します。1つの列の最大数を1にします。
column_max(横の列の最大)と言う項目があります。それを、1にします。
これで一つ目の問題は修正できました。(今回はスクリーンショットはなし)
次は二つ目の問題。アイテムをきちんと描画しましょう。
ここのX座標と、Y座標を調整します。
indexというものがありますが、これは、常に0→項目の最大値−1の連番がふられています。
x = 4 + index % 2 * (288 + 32)
これはX座標の計算式ですが、まず、288と32を足し、それと、indexを2で割ったあまりをかけて、最後に4を足しています。つまり、indexが偶数だと、2で割ったあまりは0なので、必ずx = 4になり、indexが奇数だと、2で割ったあまりは1なので、必ずx = 324になります。
これを利用して、横一行に2つのアイテムを表示していたわけです。
表示アイテム数を1つにする場合、特に難しく考えず、x = 4で構いません。簡単なので理由は特に述べません。
y = index / 2 * 32
これが、Y座標の計算式です。indexを2で割った結果に32をかけているだけです。ちなみに、結果は必ず整数です。小数にはなりません。計算したふたつの数(この場合indexの値と2)の中で、一番正確な(値が細かいもの)種類になります。indexと2は共に整数なので、結果も整数になります。
話がそれましたが、Y座標の場合、indexの値が0と1の場合y = 0、同じく2と3の場合、y = 1 * 32 = 32(以下同様)となります。
これを利用して、アイテムをふたつずつ同じ高さにしていたわけです。
ひとつにする場合は、y = index * 32で構いません。
これらを修正すれば、アイテムがきちんと選べるはずです。きちんと表示されれば、今回は終了です。お疲れ様でした。(修正後のスクリーンショットはなし。これ以上画像を増やすと、表示が遅くなりすぎる恐れがあるので…。)
オーバーライドとは、スーパークラスで定義されているメソッドと同名のメソッドをサブクラスで再定義すること。
superというメソッドでスーパークラスの同名のメソッドを呼び出すこともできる。
引数(ひきすう)、上には書かなかったが、実引数と仮引数がある。
仮引数→メソッドや関数を定義するときに使う。具体的な数字は入れずに、変数を書く。
実引数→メソッドや関数を呼び出すときに使う。ここには具体的な数字を入れる。ここに入れた数字が、仮引数で設定した変数に代入される。
仮引数と実引数の数が合わないとArgumentErrorというエラーが発生します。
また、仮引数にはデフォルト値を設定することが出来る。デフォルト値を設定すると、実引数は省略可能になる。
@column_maxは選択肢の横の最大数を設定するもの。